목차는 아래와 같다.
- html 개발환경 구축하기(Visual Studio Code 설치하기)
- PC에 폴더 만들고 VSC로 폴더 열기
- VSC에서 html 확장자 파일 만들기
- 개발에 도움되는 3가지 확장 프로그램 설치하기
■ 1. html 개발환경 구축하기(Visual Studio Code 설치하기)
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
에서 비주얼 스투디오 코드를 다운받는다. 설치되는데 PC에 따라 5분~10분이 소요된다.
여러 확인 사항이 나오지만 모두 동의의 표시를 하면 원활히 설치할 수 있다.
■ 2. PC에 폴더 만들고 VSC(Visual Studio Code)로 폴더 열기
우선 PC에 새폴더를 만들고 이름을 설정한다. 이 때 어디에 그 파일을 저장했는지 잘 기억해두어야 한다.
필자는 확인하기 쉽도록 바탕화면에 폴더를 만들었다. 폴더의 이름은 kokoa clone으로 했다.
그리고 VSC에서 좌측 상단에 file->open folder->바탕화면(자신이 폴더를 저장한 위치)->kokoa clone(지정한 폴더 이름)의 경로를 따른다.
그러면 VSC의 좌측 상단에 EXPLORER 탭에
- KOKOA CLONE
- OUTLINE
- TIMELINE
이렇게 세 가지 항목이 생긴다.
■ 3. VSC에서 html 확장자 파일 만들기
KOKOA CLONE 항목을 클릭하고 좌측 상단에서 file -> new file을 한다.
이 때 파일 이름은 마음대로 정하고, 확장자를 html로 저장헤야 한다.
필자는 practice.html로 정하였다.
※ 이 과정에서 주의해야 할 점 세 가지가 있다.
1. VSC로 열었던 폴더 내에 파일을 만들어야 한다. 엉뚱한 위치에 만들면 안 된다.
2. folder name은 반드시 소문자로!
3. file name도 마찬가지로 소문자로!
■ 4. 개발에 도움되는 3가지 확장 프로그램 설치하기
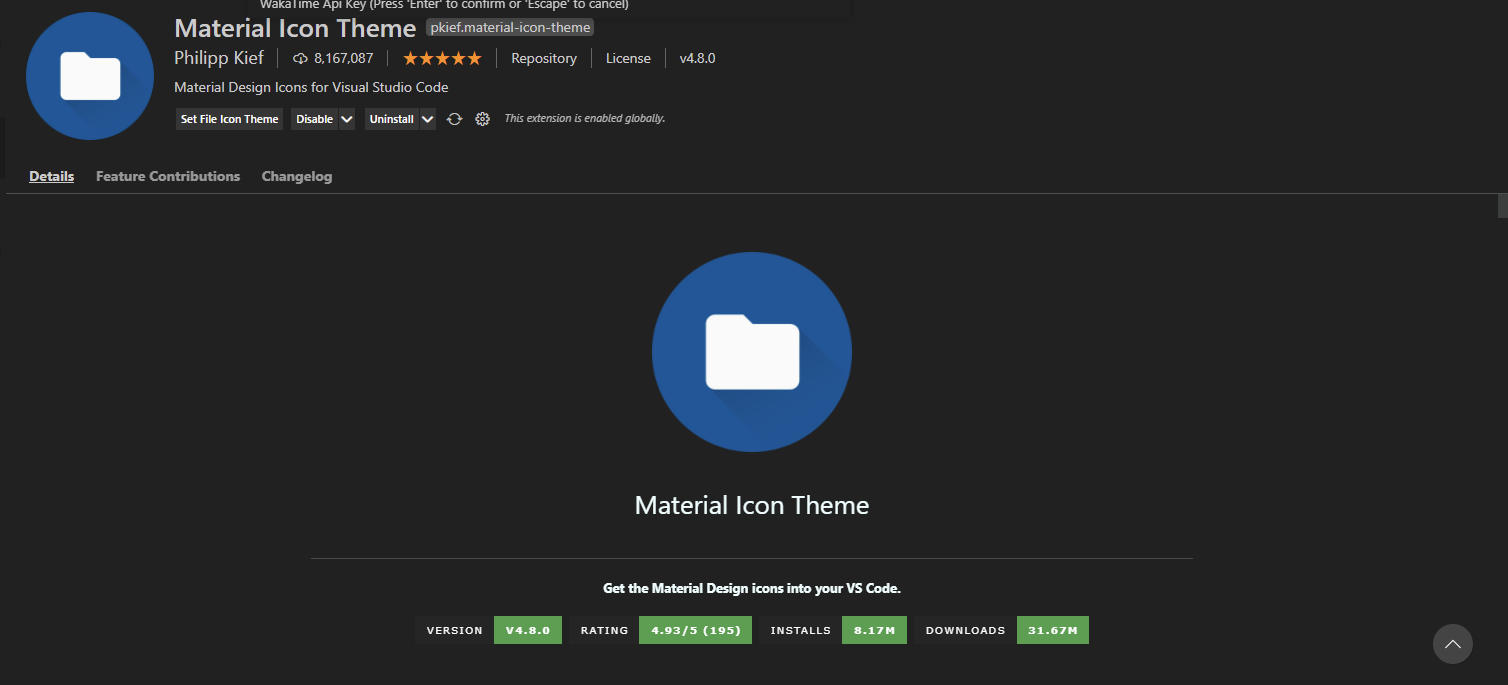
▷ 1. Material icon Theme

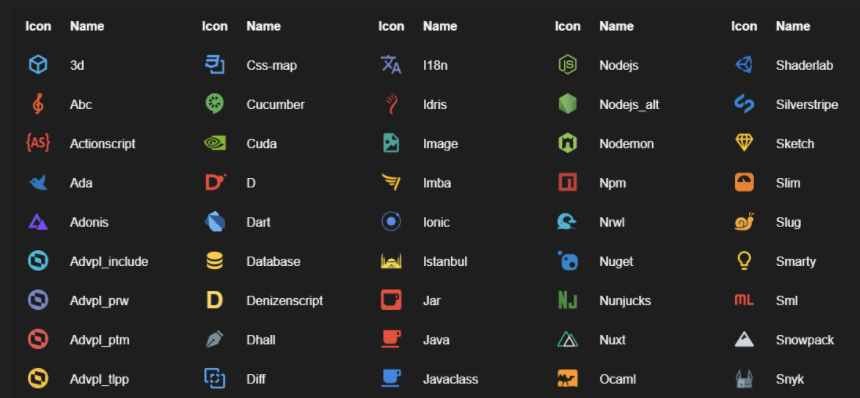
아래와 같이 메테리얼 아이콘을 VS 코드로 불러온다.


확장자에 맞추어 아이콘을 띄워줘서 한 눈에 알아보고 구별하기 쉽게 해준다.
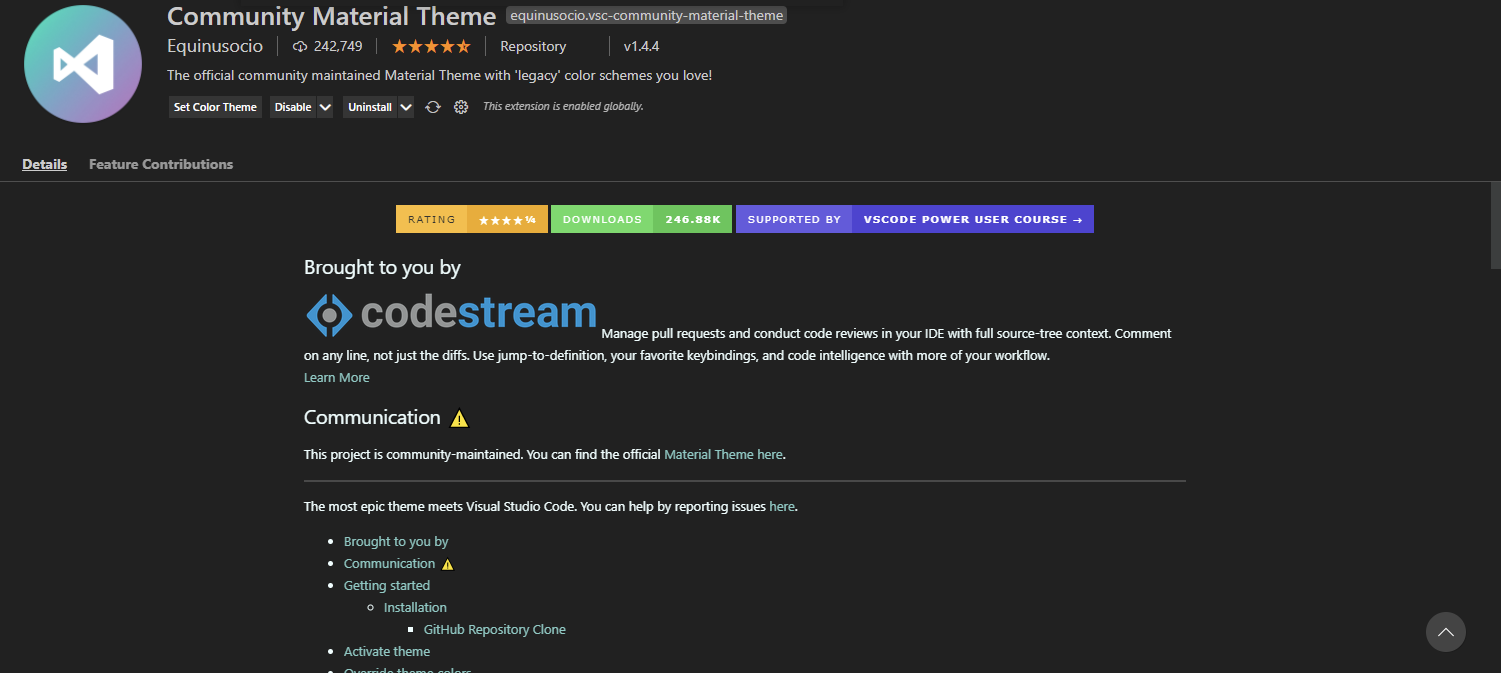
▷ 2. Community Material Theme

VSC의 테마 색상을 원하는 색으로 바꿀 수 있다.
사용자의 눈 상태와 취향에 맞는 색으로 바꿀 수 있기에 편리하다.
눈이 피로한 것을 방지하기 위해 다크모드를 추천한다.
▷ 3. Prettier

자동으로 코드를 알아보기 쉽고 깔끔하게 정리해준다.
개발자가 코드 정리를 안 해도 되기 때문에 굉장히 편리하다.
지금까지 Visual Studio Code를 이용해 html 개발을 하려 하는 입문자들에게 필요한 정보를 작성해보았다.
다음 포스팅에서는 본격적으로 html 문법을 사용해보겠다.
'Study > Web' 카테고리의 다른 글
| [HTML, CSS] 코코아톡 클론 코딩 | 챌린지 일정 (0) | 2021.07.13 |
|---|---|
| [HTML] 코코아톡 클론 코딩 | 3일차 (2) | HTML 요소 알아보기 (0) | 2021.07.09 |
| [HTML] 코코아톡 클론 코딩 | 3일차 (1) | HTML 문서의 기본 구조와 HTML 요소 구조 (0) | 2021.07.08 |
| [HTML] 코코아톡 클론 코딩 | 2일차 (2) | html의 여러가지 태그(tag)와 속성(attribute) 사용해보기 + 느낀 점 (0) | 2021.07.06 |
| [HTML, CSS, JS] 코코아톡 클론 코딩 | 1일차 | HTML, CSS, Java Script 가 무엇일까? + 크롬에서 개발자 도구로 source 확인하기 (2) | 2021.07.05 |


