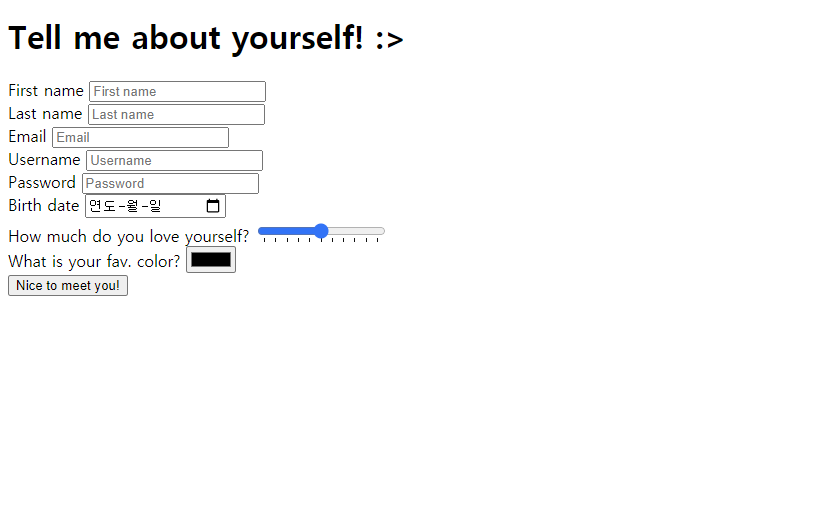
🌈 미리 보기

이번 여름방학 동아리 스터디를 계기로 하여 처음으로 웹이라는 것을 다루어 보게 되었다.
그동안 한 번도 관심 가져 본 적이 없는 분야라서 접하는 모든 것이 생소했다.
그렇지만 하다보니 은근히 재미있고 혼자 하는 게 아니다 보니까 동기부여도 되어서 열심히 하고 있다.
그래서 처음으로! 웹 프로젝트에 도전해 봤다.
HTML에 대해 배운 것을 기반으로 해서 간단한 사이트를 제작해 보았다.
CSS도 없이 제작한 사이트라 밋밋한 게 매력이다. ㅎㅎ
⌨️ 소스
소스는 아래에서 확인할 수 있다.
See the Pen challenge_1 by 유지원 (@jiyajiwon) on CodePen.
💻 결과
아래에서 실제로 어떻게 작동하는지 테스트 해볼 수 있다.
💬 특징
✔️ <label> 사용 + id 지정
label을 사용한 것을 클릭하면 input 칸으로 커서가 이동하는 것을 볼 수 있다.
이는 label 속성 for=""과 input의 속성 id="" 의 따옴표 안 id가 일치하기 때문이다.
✔️ required 속성
필수로 입력되어야 하는 input의 속성에 required를 넣었다.
입력하지 않고 제출을 누르면 "이 입력칸을 작성하세요"라는 경고 메시지가 뜬다.
✔️ placeholder 속성
placeholder로 input 박스를 입력하기 전에 보여주는 메시지를 입력했다.
✔️ 다양한 input의 type 속성
input은 다양한 type을 제공한다.
이 사이트는 text, email, password, date, range, color, submit을 이용해 봤다.
🎈 느낀 점
거의 C언어만 공부했기 때문에 C와 비교가 많이 되었다.
C언어가
흙만 제공해주고 그걸로 유리를 만들든 벽돌을 만들든 개발자 마음대로인 언어라면,
HTML은
가공되어져 있는 것을 잘 이어붙이면 되는 듯한 느낌이었다.
C언어가 용광로 혹은 용접소 느낌이라면
HTML은 오늘의 집 같은 인테리어 소품 판매 업체 느낌?
한마디로 HTML은 잡다구리한 기능이 매우매우 많다는 것이다.
C언어와 달리(?) 외우는 것이 쓸모없다.
나름 재미있고 할만하다!
진로를 찾기 위해 탐색하는 겸 도전했지만
나는 한 번 하면 끝장을 보는 성격이기에 뒤떨어지고 싶지 않다.
하더라도 잘 해내보자!
유지원 스탯 +1 되는 소리 동네방네 소문내 보자.
파이팅~~!~!~!!!
'Project > 개인 프로젝트' 카테고리의 다른 글
| [HTML, CSS] 도서 라이브러리 프레임 클론 (0) | 2021.07.18 |
|---|---|
| [HTML, CSS] 뮤직 플레이리스트 프레임 클론 (0) | 2021.07.18 |
| [HTML, CSS] 두 가지 애니메이션이 재생되는 사이트 (animation 응용) (0) | 2021.07.18 |
| [HTML,CSS] 4가지 색을 보여주는 컬러칩 사이트 만들기(flex 응용) (0) | 2021.07.18 |
| [HTML,CSS] HTML과 CSS를 이용한 간단한 웹 사이트 만들기 (0) | 2021.07.14 |



