반응형
🌈 미리 보기

CSS를 처음으로 배워보았다.
CSS를 이용한 간단하고 단순한 사이트를 제작해보았다.
HTML에 style을 적용하는 방법은 두 가지가 있다.
1. 같은 HTML 파일 <head> 내에 <style>태그 안에 적기
2. CSS와 HTML 분리하기: HTML <head> 내에 <link href="style.css" rel="stylesheet" />로 연결해준다.
두 번째 방법이 권장되고 앞으로 계속 그렇게 할 것이다.
이번만 두 가지 코드 모두 작성해보았다.
⌨️ 소스
1. 같은 HTML 파일에 style 작성
See the Pen challenge_2(1) by 유지원 (@jiyajiwon) on CodePen.
2. CSS와 HTML 분리
See the Pen challenge_2(2) by 유지원 (@jiyajiwon) on CodePen.
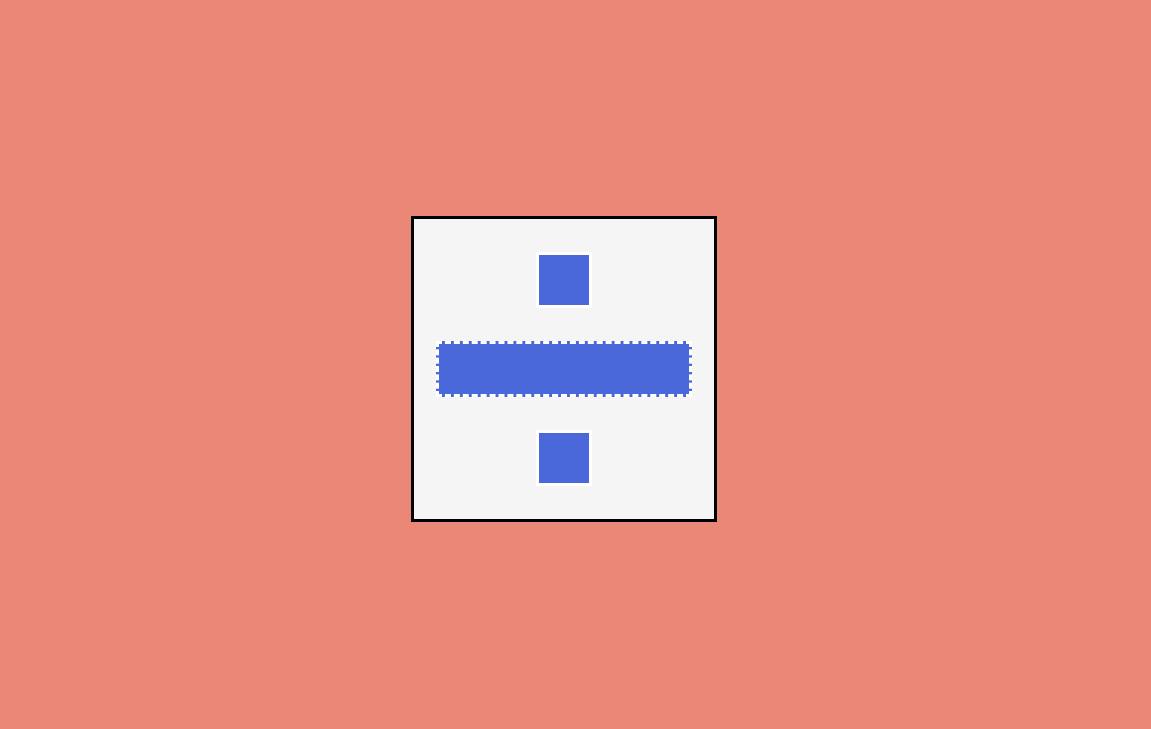
💻 결과
1. 같은 HTML 파일에 style 작성
2. CSS와 HTML 분리
같은 결과가 나온다.
그러나 HTML과 CSS를 분리해 작성하는 게 훨씬 보기 좋고 이해가 잘 된다.
💬 특징
✔️ flex 사용
flex는 정렬이 쉽도록 도와준다.
display를 flex로 선언하면 부가적인 속성을 사용할 수 있다.
✔️ flex-direction: column;
청록색 박스들이 세로로 정렬되어 있어서 flex의 주축과 교차축을 바꿔주는 column을 사용했다.
더불어, 주축의 정렬을 정하는 justify-content와 교차축의 정렬을 정하는 align-items을 사용했다.
✔️ 다양한 border property 사용
다양한 border property가 있다.
이 사이트는 solid와 dashed를 사용했다.
✔️ 클래스 셀렉터
보다시피 박스들은 여러가지 같은 특징을 공유한다.
색, 크기 등이 그 예이다.
이런 것들을 클래스를 이용해 묶어서 정리할 수 있고, 클래스 셀렉터를 이용해 CSS에서 지목할 수 있다.
🎈 느낀 점
별 거 아니지만 가운데 정렬을 할 수 있어지니까 마음이 편안-해진다.
CSS로 꾸미니까 뭔가 있어보이고 좋다.
어서 CSS를 능숙하게 잘 다루고 싶다.
반응형
'Project > 개인 프로젝트' 카테고리의 다른 글
| [HTML, CSS] 도서 라이브러리 프레임 클론 (0) | 2021.07.18 |
|---|---|
| [HTML, CSS] 뮤직 플레이리스트 프레임 클론 (0) | 2021.07.18 |
| [HTML, CSS] 두 가지 애니메이션이 재생되는 사이트 (animation 응용) (0) | 2021.07.18 |
| [HTML,CSS] 4가지 색을 보여주는 컬러칩 사이트 만들기(flex 응용) (0) | 2021.07.18 |
| [HTML] 첫 웹 프로젝트! HTML만을 이용한 웹 사이트 제작해보기(자기소개 사이트) (1) | 2021.07.14 |



